ScreenAdapter项目源于开发时老被设计狮吐槽没有高度还原设计稿,加上Android屏幕分辨率众多,总是需要微调或舍弃非主流分辨率的适配。ScreenAdapter由此而生,经历了多个项目的实践,适配情况基本达到理想情况。
ScreenAdapter有以下特点:
- 简单、方便
- 接入简单,极少侵入
- 代码、布局换算px全局生效
- 布局更优
- dp可以直接替换为pt/in/mm
- 可直接使用设计稿标注尺寸
- 无须布局嵌套即可实现
- 性能更优
- 无须依赖AutoLayout之类的第三方库
如果你觉得ScreenAdapter对你有帮助,您的star和issues将是对我最大支持.^_^
示例
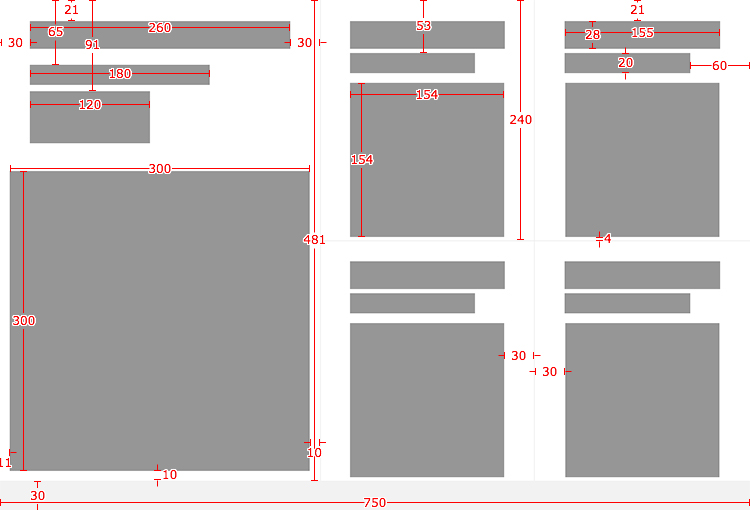
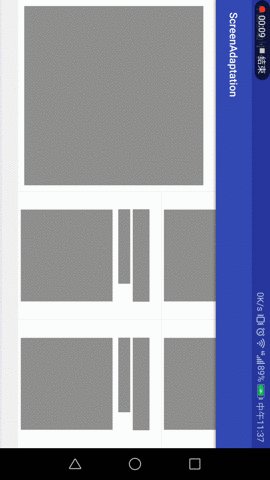
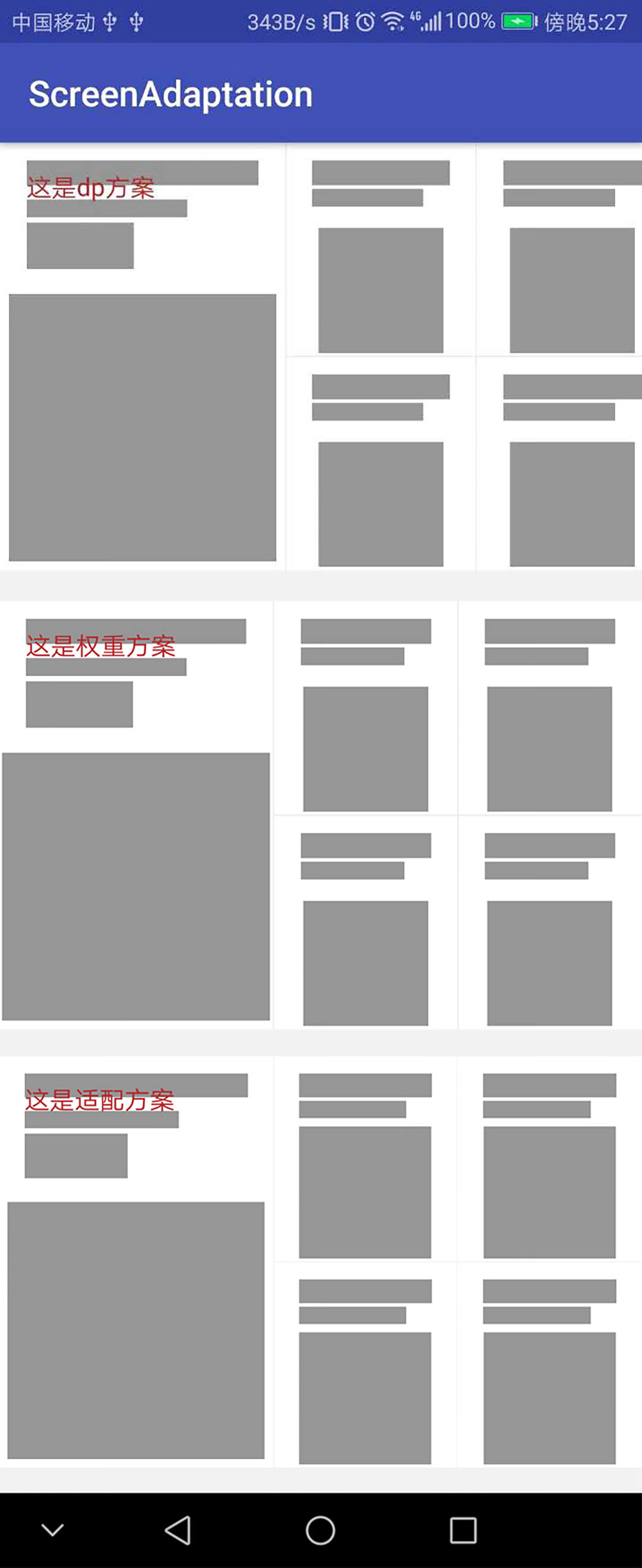
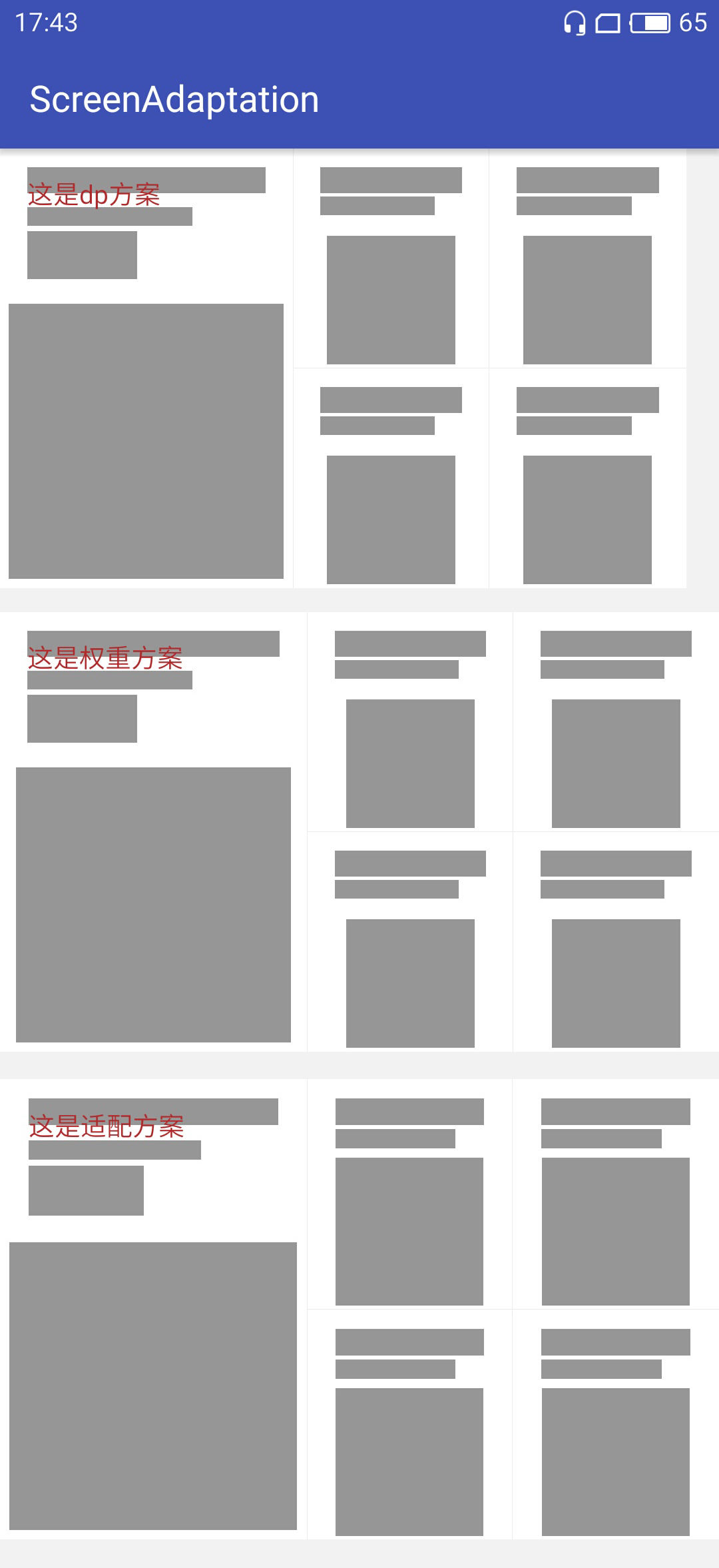
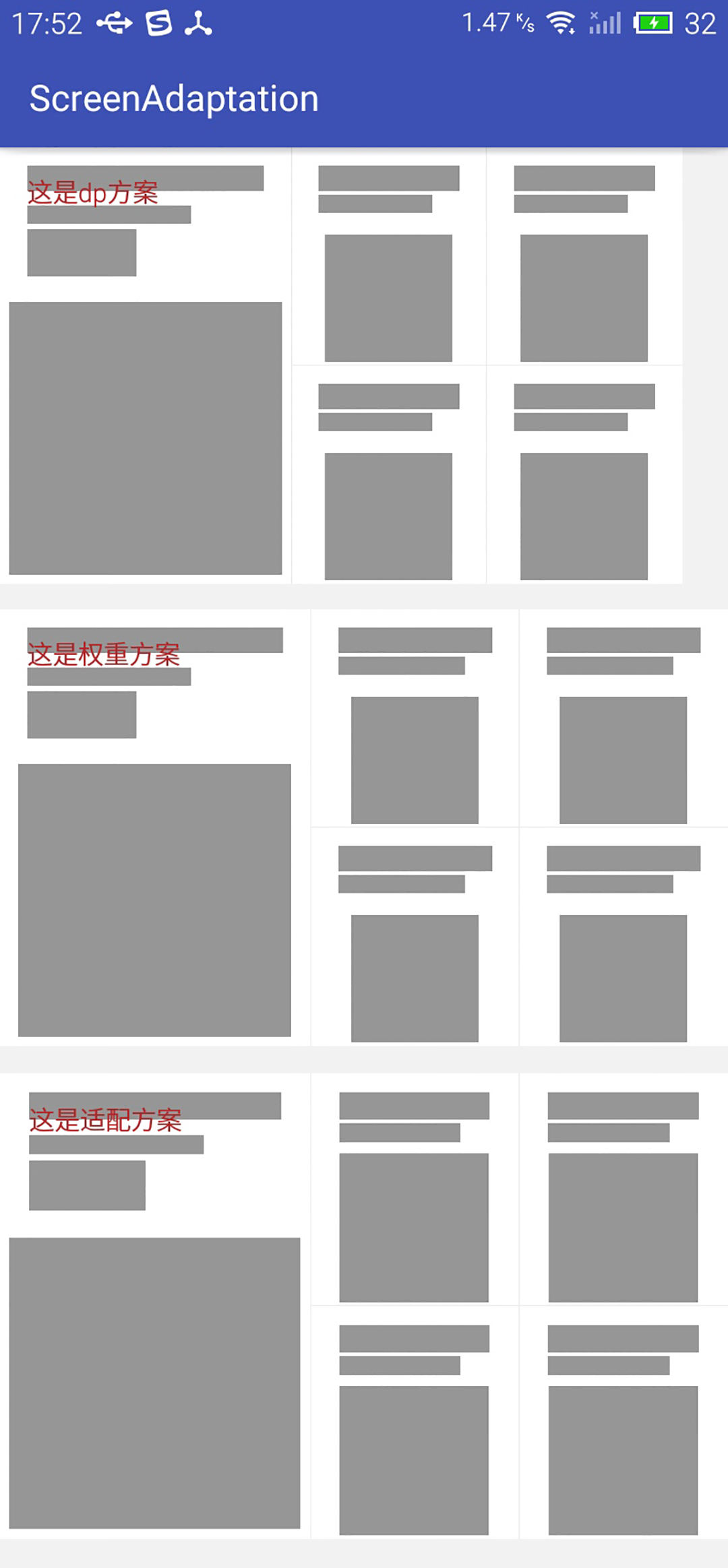
当你看到此图时,你会如何在各种分辨率下还原效果?

适配情况:
| 描述 | 华为荣耀8 | 魅族MX3 | 魅族MX2 |
|---|---|---|---|
| 分辨率 | 1920*1080 | 1800*1080 | 1280*800 |
| 宽高比 | 16:9 | 15:9 | 16:10 |
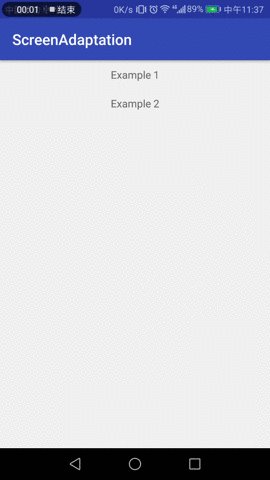
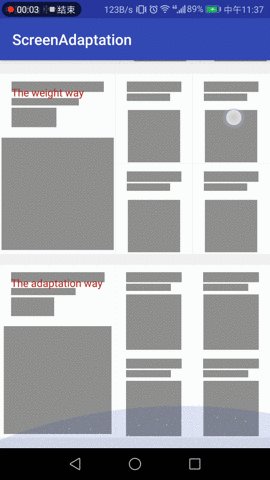
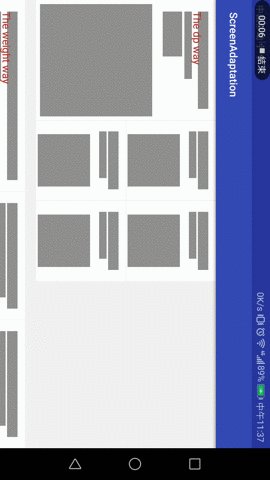
| 效果图 |  |  |  |
下载
|
|
使用
无Application
可在AndroidManifest使用ScreenAdapterApplication
|
|
有自定义Application
如你的自定义Application继承Application,修改成继承ScreenAdapterApplication即可
|
|
如你的自定义Application继承其他Application,可通过ScreenAdaperHelper来实现。DESIGN_WIDTH为设计稿的宽度(如果你的设计稿宽度不统一,请找你们的设计狮),DESIGN_WIDTH的值建议使用px换算dp的结果,即px/2。
具体实现如下:
|
|
适配
布局适配
由于本方案运行时才生效,因此建议写布局文件时优先使用dp做为单位,写完布局后使用pt/in/mm全局替换dp即可.当然如果不嫌麻烦的也可以在布局preview时可以使用模拟器设备进行预览,填写设计稿尺寸,换算好屏幕尺寸即进行预览。
同时建议多使用FrameLayout或者LinearLayout,尽量少用RelativeLayout,能更大程度减少层级。
|
|
|
|
代码适配
如需代码里换算px,可调用ScreenAdaperHelper的API方法:
|
|
当然,调用你原有的方法也是可以,本方案已全局换算。
适配情况
各款设备均能高度还原设计稿效果,布局使用pt/in/mm代替dp、sp,dp、sp由于使用频率较高继续保留。
横竖屏切换时会以当前的屏幕宽度进行换算,如你的布局非列表或者Scrollview,建议横竖屏使用不同的layout进行适配。
- v1.0.0
- 大部分机型适配,已适配华为、魅族、vivo、oppo、三星、一加、中兴、酷派、锤子、乐视等绝大部分机型
- 解决部分情况下DisplayMetrics被重置的问题
- v1.0.1
- 优化可视区宽度的获取方法
- v1.0.2
- 修复小米Android5.1.1系统下适配方案失效的问题
- 增加代码换算px工具方法
当前未解决问题:华为等有可动态导航栏的设备,横屏情况下,收起/展开导航栏并没有好的方式监听,且不会触发页面刷新,强行刷新UI势必浪费性能。
当然,如你需处理该情况,可以自行在Activity监听android.id.R.content宽高的变化进行重绘ui。
如您对此问题有好的解决方法,请留言反馈给我!谢谢!
其他
有任何问题,可以在issues给我留言反馈。
或其他方式联系我:
Gmail:hjhrq1991@gmail.com
QQ:444563258
License
如有转载,请注明出处:http://blog.csdn.net/hjhrq1991


